برای هرچیزی کاربردی هست ولی مشغله یا عدم توجه ما مانع بکارگیری مناسب از ابزارهای ساده می شود. به عنوان یک وبمستر و یا سئو کار نمی توان از قابلیت های فراوان عملگر :site در موتور جستجوی گوگل چشم پوشی کرد. در گذشته مطلبی با عنوان بهینه سازی سایت با ابزاری رایگان در این بلاگ مطرح شد و در اینجا شما می توانید با استفاده از چند دستور ساده در موتور جستجوی گوگل از تاثیر فعالیت های خود در زمینه سئو آگاه شوید.
11 نکته کاربردی برای عملگر :site در موتور جستجوی گوگل
بطور معمول وبمسترها از کم دقت بودن دستور :site در موتور جستجوی گوگل ناراضی هستند ولی با ترکیب چند دستور ساده می توان کاربردهای مناسبی از آن بدست آورد که در ادامه به بررسی 11 حالت پر استفاده آن خواهیم پرداخت:
1- Site:example.com
اولین نکته ترکیبی در خود ندارد! ولی اجازه دهید که از پایه شروع کنیم. همراه شدن آدرس سایت با دستور :site به شما آمار تقریبی از تعداد صفحات ایندکس شده از سایت مورد نظر شما را نشان می دهد. بهتر است که از آدرس ریشه سایت استفاده کنید (از نوشتن www قبل از نام دامنه خودداری کنید)
[box type=”shadow”]
برای هر نکته لینکی نمونه در پایان آن قرار داده شده تا به درک بهتر مطاب کمک کرده باشیم. در اینجا ما سایت آمازون را به عنوان نمونه مورد بررسی قرار دادیم که جزو سایت هایی با بیشترین صفحات ایندکس شده است.
[/box]
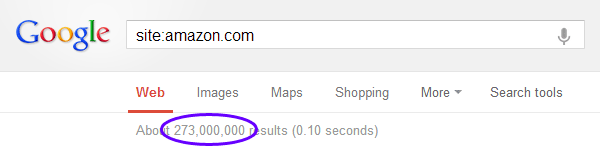
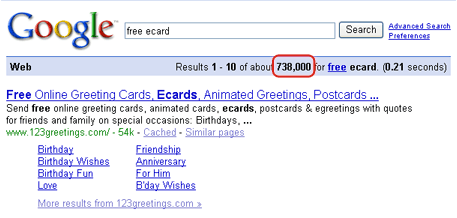
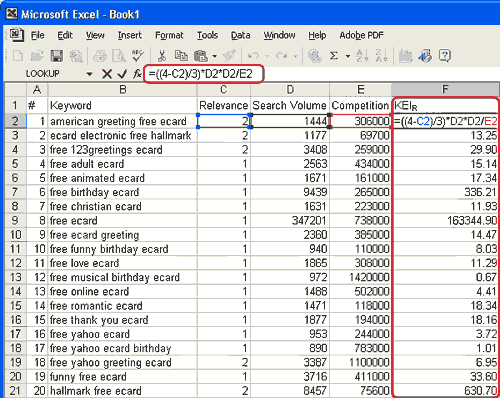
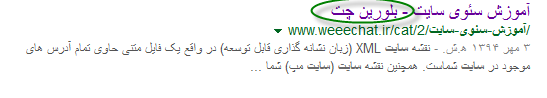
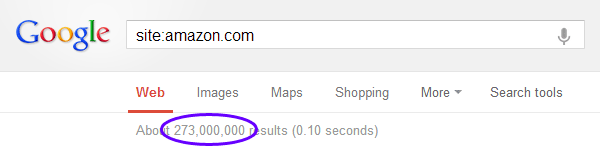
با اجرای این دستور شما با دو نوع از اطلاعات مواجه می شوید: 1- لیستی از صفحات ایندکس شده در نتیجه جستجو. 2- تعداد کل صفحات ایندکس شده.(داخل دایره نشان داده شده در عکس)

همانطور که مشاهده می کنید تعداد صفحات بسیار زیاد بوده و یافتن مطلب مورد نظر در میان این تعداد صفحه کار دشواری می باشد. استفاده از ترکیباتی که در پایین معرفی می شوند نقش بسزایی در یافتن مطلب مورد نظر خواهند داشت.
site:amazon.com
2- Site:example.com/folder
ساده ترین راه برای کاهش نتایج جستجو استفاده از زیرشاخه هاست (مانند “blog/”). با افزودن این دستور در پایان دستور قبلی شما می توانید بطور مثال تمامی صفحات موجود در شاخه blog سایت مورد نظر را مشاهده کنید. سادگی این دستور را دست کم نگیرید زیرا اگر به ساختار سایت مورد نظرتان مسلط باشید (سایت خودتان) کاربردهای زیادی برای شما خواهد داشت.
site:amazon.com/books
3- Site:sub.example.com
شما قادرید که با استفاده از این دستور تمام مطالب موجود در یک زیردامنه راتوسط موتور جستجوی گوگل فراخوان کنید. در نکته شماره یک شما نتایج حاصل از تمام زیر دامنه ها را مشاهده می کنید ولی در اینجا میتوانید نتایج را برای زیردامنه مورد نظر خودتان فیلتر کنید و از وضعیت صفحات ایندکس شده در این زیر دامنه خاص آگاه شوید.
site:local.amazon.com
4- Site:example.com inurl:sub
این دستور به تنهایی نتیجه ای مشابه دستور شماره 3 به شما خواهد داد ولی توانایی و انعطاف پذیری بیشتری نسبت به ان دارا می باشد. بطور مثال شما می توانید با افزودن کاراکتر [-] بصورت –inurl:sub تمامی نتایج سایت مورد نظر به جز هرآنچه که در زیر دامنه sub قرار دارد را مشاهده کنید. و جستجوی خود را از تعداد زیادی از نتایج بدون کاربرد خالی کنید.
توجه کنید که به راحتی می توانید از چندین زیردامنه در این دستور استفاده کنید. (site:example.com –inurl:shop –inurl:blog –inurl:local)
site:amazon.com inurl:local
site:amazon.com -inurl:www -inurl:local -inurl:aws
5- Site:example.com inurl:param
با استفاده از این دستور موتور جستجوی گوگل تمامی صفحاتی که در لینک آنها عبارت param موجود است را به شما نمایش خواهد داد و شما می توانید بطور مثال صفحات ایندکس شده توسط گوگل از یک دسته بندی خاص در سایتتان را مشاهده کنید. در اینجا نیز استفاده از کاراکتر [-] می تواند شما را در رسیدن به نتایج خاص مورد نظرتان با حذف لینک هایی شامل عبارت مورد نظر یاری دهد.
site:amazon.com inurl:ref
6- Site:example.com text goes here
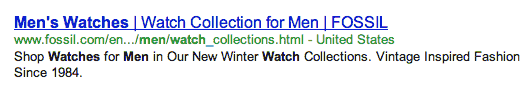
این دستور مطلب مورد نظر شما را در تمام صفحات سایت جستجو کرده و به شما نمایش می دهد. دقت کنید که گوگل مطالبی را به شما نمایش می دهد که شامل ترکیبی از کلمات موجود در متن می باشد و به ترتیب کلمات جستجوی شما توجهی نمی کند همچنین صفحاتی که تنها تعدادی از این کلمات را شامل هستند به شما نمایش می دهد بطور مثال عباراتی مثل “goes text here” و “here text goes in ” همگی در جستجو نمایش داده می شوند. اگر دقیقا به دنبال عبارت مشخصی در متن صفحات هستید می توانید از این دستور استفاده کنید که ترتیب کلمات را نیز مورد نظر قرار می دهد. “Site:example.com “text goes here
site:amazon.com free kindle books
site:amazon.com “free kindle books”
7- Site:example.com this OR that
استفاده از این دستور به شما این امکان را می دهد که در یک زمان چند عبارت مشخص را در سایت جستجو کنید و موتور جستجوی گوگل صفحاتی را که شامل هر کدام از آنها و یا هردوی آنها باشد را به شما نمایش خواهد داد. شرایط گفته شده در نکته 6 را در اینجا نیز می توانید بکار برید. دقت کنید که برای اجرای صحیح این دستور عبارت OR حتما باید با حروف بزرگ نوشته شود تا گوگل آن را بخشی از متن مورد جستجوی شما در نظر نگیرد.
site:amazon.com edward OR jacob
8- Site:example.com ~word
کاراکتر [~] این امکان را به شما می دهد که علاوه برجستجوی کلمه مورد نظرتان در صفحات سایت کلمات مرتبط با آن را نیز به شما نمایش دهد. به این ترتیب شما در موتور جستجوی گوگل جستجوی خود را همزمان برای تمامی کلمات مرتبط با کلمه مورد نظرتان انجام داده اید.
با کلیک بر روی لینک زیر مشاهده می کنید که گوگل کلماتی مانند Leadership و Control را در ارتباط با management در نظر گرفته و صفحات شامل آنها را نیز نمایش می دهد.(این واقعا میتونه جالب و کاربردی باشه)
site:amazon.com ~management
9- “Site:example.com intitle:”text goes here
این دستور تنها متونی را که در تگ هدر <TITLE></TITLE> قرار دارند جستجو می کند و به عبارت ساده تر موتور جستجوی گوگل تنها عنوان صفحات را بررسی می کند و از متن چشم پوشی می کند. کاربرد بهتر این دستور استفاده از intitle به تنهایی و یافتن صفحاتی است در وب که مطالب شما را عینا کپی می کنند.
site:amazon.com intitle:”harry potter”
10- Site:example.com filetype:pdf
این دستور به شما کمک می کند تا به دنبال نوع خاصی از فایل توسط موتور جستجوی گوگل در سایت مورد نظرتان باشید. شاید برای جستجوی مقالات استفاده از این دستور زمان زیادی را برای شما صرفه جویی کند.
site:amazon.com filetype:xls
11- “Site:.edu “text goes here
در پایان می توانید با استفاده از دستور شماره 11 مطلبی را در تمامی سایت های دارای پسوند (Top-Level Domain TLD) مورد نظرتان جستجو کنید.
site:.edu “online marketing”
توجه داشته باشید که شما با توجه به نیازتان می توانید هرکدام از این دستورها را با هم ترکیب کرده و نتایج موتور جستجوی گوگل را هرچه بیشتر بهبود دهید. استفاده درست از اینها در مواردی می تواند زمان جستجوی شما را تا 80 درصد کاهش داده و رسیدن به نتیجه مطلوب را برایتان ممکن سازد. علاوه بر این اگر وبمستر یا بهینه ساز سایت هستید اطلاعات مناسبی را از وضعیت ایندکس سایتتان توسط گوگل بدست خواهید آورد.
اینها تنها بخشی از امکانات موتور جستجوی گوگل می باشد، شما هم میتوانید با معرفی آنچه با تجربیات شخصی کسب کردید در این صفحه به ما و دیگر دوستان در استفاده هرچه بهتر از امکانات موتور جستجوی گوگل کمک کنید.
![]()
![]() دوست عزیز بچه ها دیگه در این حد هم ساده نیستن فقط داری خودتو مسخره میکنی !!
دوست عزیز بچه ها دیگه در این حد هم ساده نیستن فقط داری خودتو مسخره میکنی !!![]()
![]()











































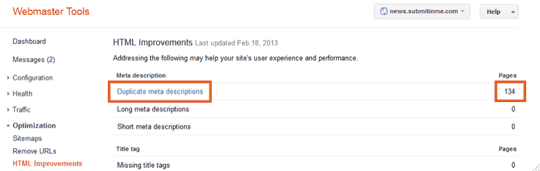
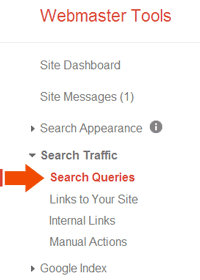
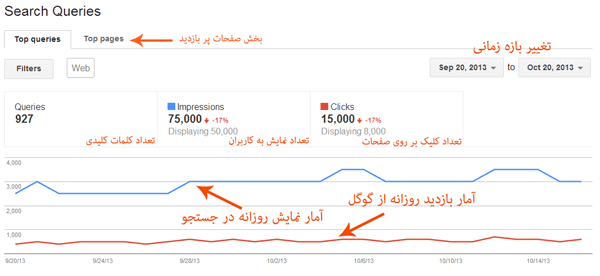
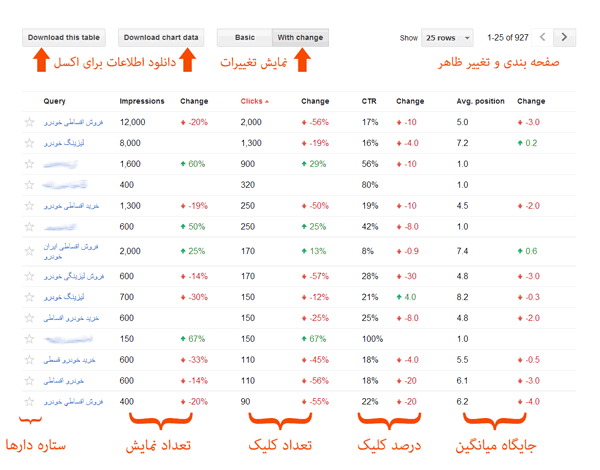
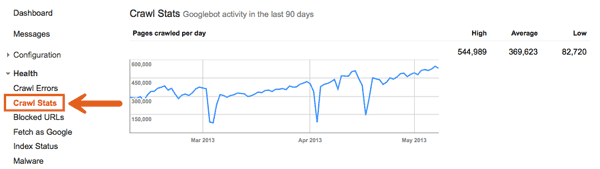
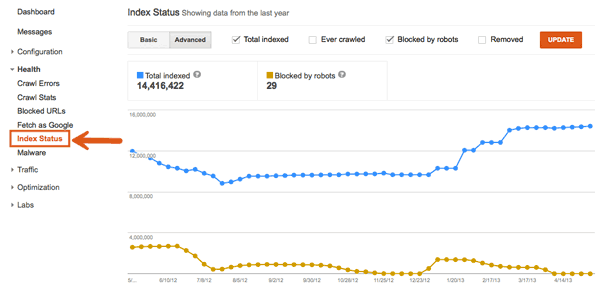
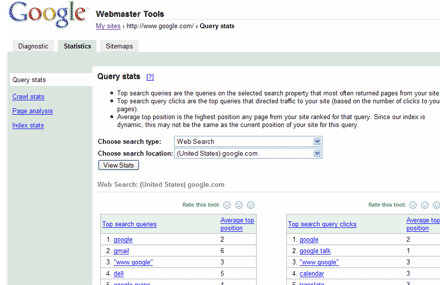
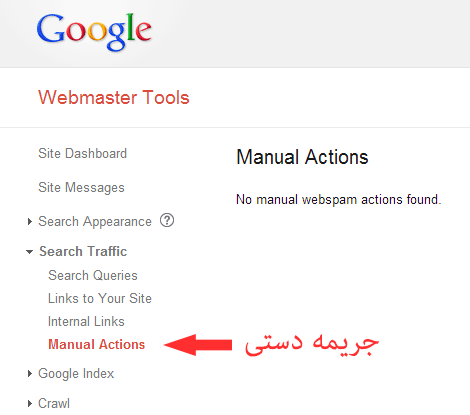
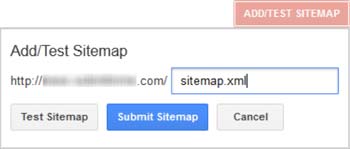
 بخش Search Queries در قسمت Search Traffic از منوی سمت چپ وبمستر قابل دسترسی می باشد. این بخش که به شما اطلاعاتی در مورد جایگاه سایت خود برای کلمات کلیدی مختلف در نتایج جستجو، صفحاتی که بیشترین بازدیدکننده از گوگل را داشته اند و تغییر رتبه شما برای هر کلمه ارائه میدهد. بطور پیش فرض اطلاعات برای یک دوره 30 روزه نمایش داده میشوند و میزان تغییرات درواقع مقایسه دوره یک ماهه با دوره یک ماهه قبل می باشد.
بخش Search Queries در قسمت Search Traffic از منوی سمت چپ وبمستر قابل دسترسی می باشد. این بخش که به شما اطلاعاتی در مورد جایگاه سایت خود برای کلمات کلیدی مختلف در نتایج جستجو، صفحاتی که بیشترین بازدیدکننده از گوگل را داشته اند و تغییر رتبه شما برای هر کلمه ارائه میدهد. بطور پیش فرض اطلاعات برای یک دوره 30 روزه نمایش داده میشوند و میزان تغییرات درواقع مقایسه دوره یک ماهه با دوره یک ماهه قبل می باشد.



































































 اظهارات جدید حمزه در رابطه با کلاه برداری من
اظهارات جدید حمزه در رابطه با کلاه برداری من  قوانین ناظران چت روم
قوانین ناظران چت روم